How To Use Crypto Js In Angular 6

Crypto js is very powerful library which is is used to encrypt and decrypt variable forms data and any header parameters you can create encrypted string using your salt code so that user could not decrypt your data.
How to use crypto js in angular 6. Angular 8 7 6 5 4 2 open and close modal popup using typescript and bootstrap angular 7 directive allow only numbers input in textbox example angular constant global variables angular 9 8 7 6 5 4 2. Next you put the encrypted data into your local storage. This tutorial help to encrypt and decrypt string using cryptojs and aes cryptojs is very popular library which is used to convert string into encrypted text and vise versa. I am using angularjs crypto angular module for encryption and decryption data you can encrypt and decrypt string forms data and any header parameters you can create your own public salt key which will secure your encrypted. You can use crypto js to encrypt data.
Node modules types node index d ts import the library where you want to use it with import as crypto from crypto. This quick angular tutorial help to encrypt and decrypt variable using crypto js i am using angularjs crypto angular plugin for encryption and decryption. After that we need to install a crypto js file by the below command. This article is a part of angular random how tos. Npm install crypto js save.
To use crypto nodejs library with typescript angular 2 for example follow these steps. You may find some useful articles for your daily development. Now it is very easy to implement the aes encryption and decryption in angular 8 with the help of crypto js. In tsconfig ts file add the following. Documentation is at https cryptojs gitbook io docs the import for angular 6 should be the following.
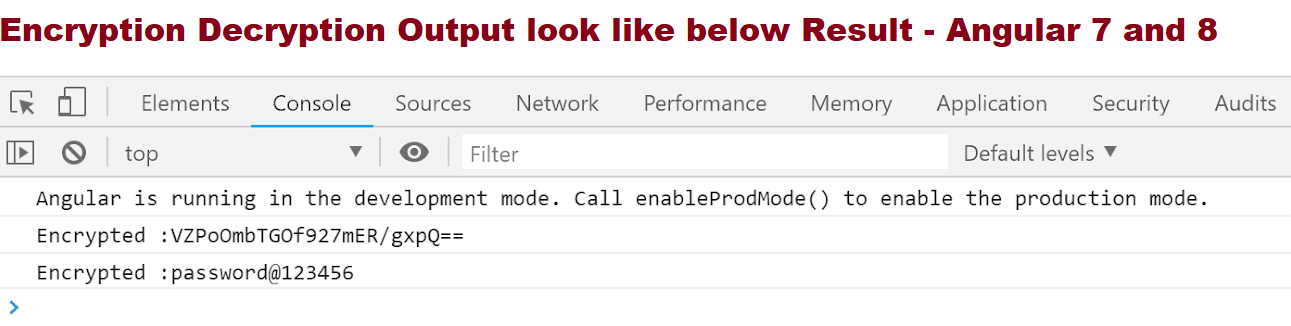
I have a issue like i want to store id and user in local storage as encrypted format how can i do it using angular 6. Let s create a new project with the below command. Clap button below to let others to. Import as cryptojs from crypto js. See this if you don t know how to use it with angular.